目次
はじめに
今回はこのブログの技術構成についてというタイトルですが、デザインについてのお話になります。
Next.js と markdown で作成した弊サイトですが、ふだんデザイナーとして働いているわけではないので、どうしようかなー?と色々試行錯誤したお話をしていこうかと思います。
コンセプト
これまでいろんなエンジニアさんのポートフォリオ兼ブログのサイトをみてきましたが、おそらくご自身でデザイン実装しているものであんまりかっこいいものは見たことがなくて、それは無駄に凝ったものを作ろうとしているからなんだろうな。と仮説を立てて、エンジニアはが自分でデザインするならシンプルなものにしないとダサくなっちゃうなと思って、アプリライクでシンプルなものを目指してみました。
そんなこんなで、ふだん見ていたり勉強させてもらっていたりするサイトでアプリライクでシンプルなデザインをピックアップしてみました。
- catonose (zenn をつくられたすごい方)
- パンダのプログラミングブログ (Next.js の記事などで勉強になる記事がたくさん)
- Lee Robinson (vercel 社の中の人で最新の情報を出してくれてる)
デザインツール
今回は figma を採用しました。
今回はというか最近はずっと figma ですね。
非常にシンプルで UI を作るのには、これ以上のツールは現状ないような気がしています。
ふだん本業でデザインをしない私のようなディベロッパーでも パワポを扱うのに近いような感覚でスイスイ作れてしまうので楽しいです。
私の場合は、一度ワイヤーフレームですべてのページに必要な要素を組み込んだレイアウトを作成して、それを元にデザインを作成していきます。
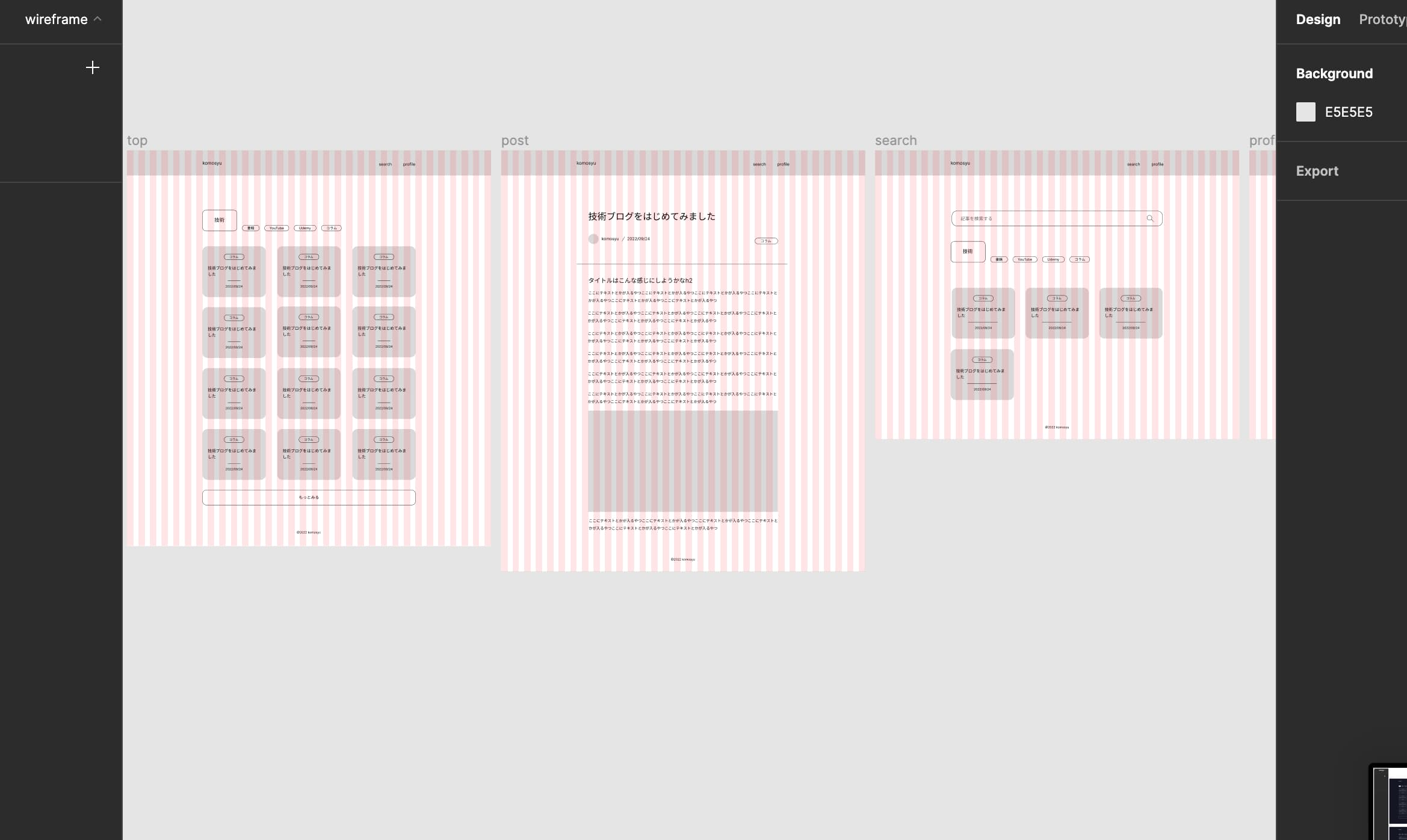
ワイヤーフレーム

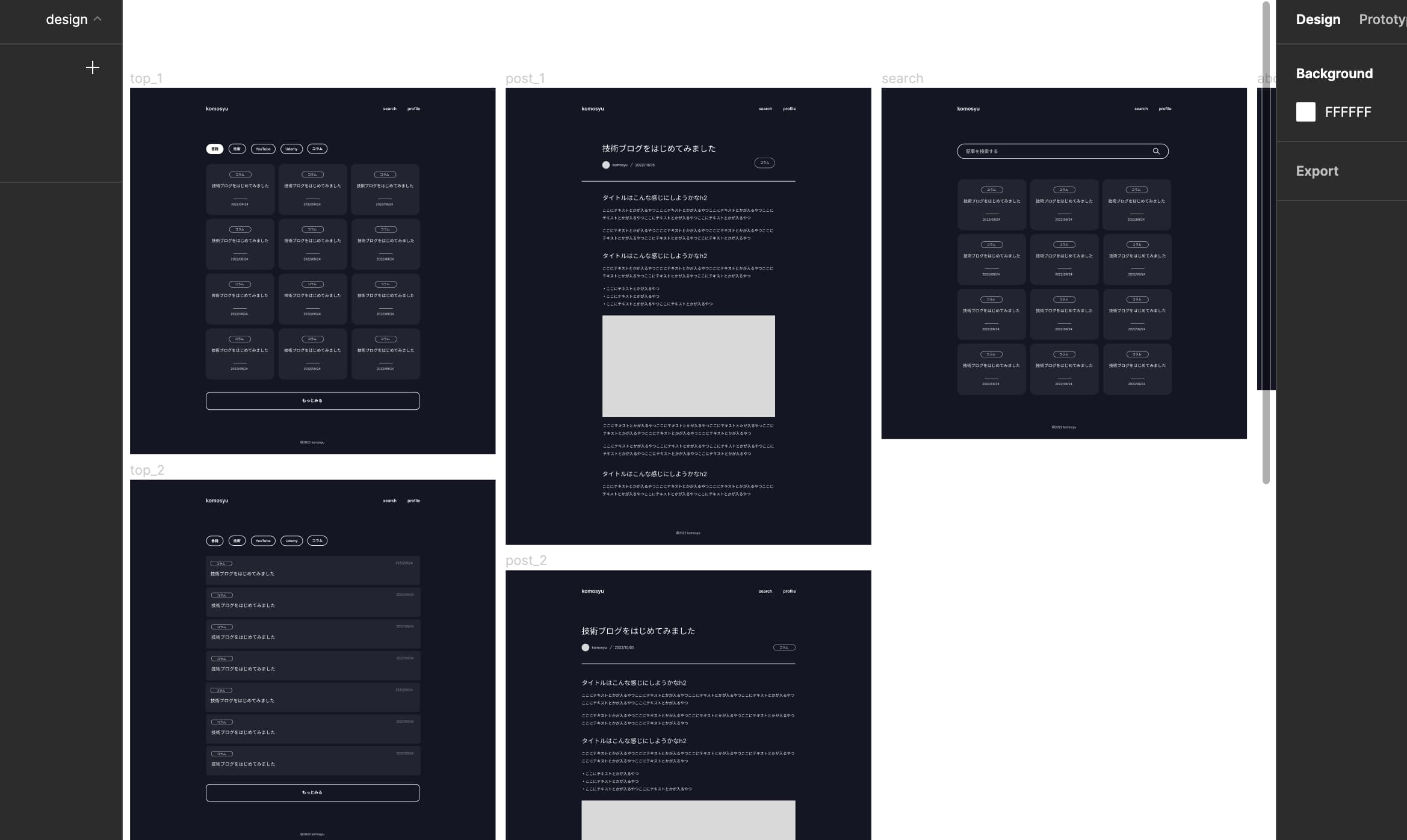
デザイン

こんな感じで、今回の場合はシンプルでアプリライクなデザインにしたかったので、デザイン要素はまず抜きにして必要な要素のみをワイヤーフレームを並べていきます。
その後で、ワイヤーフレームを引っ張ってきて色をつけたりフォントサイズを設定したりレイアウトを整えたり、、という作業をしてデザインを進めていきます。
figma は誰でも簡単に(しかも 2022.11.12 現在無料で)使えるので、ぜひ挑戦してみてくださいね。
各ページのデザイン
トップページ
トップページのデザインは catnose さんや panda さんのデザインが見やすくてかっこいいなー。と思っていたので、そんな感じで 3 カラムで並べるようなデザインにしてみました。
また、技術ブログということもあるので、カテゴリー一覧を上部に設定して投稿の表示を切り替えられるようにしています。
あと、まあブログなのでページネーションは必要だよな。と思いつつも、アプリライクな感じにしたかったので、ページネーションよりも load more みたいな方がカッコよくない?という思いつきで、今のような形にしてしまったのですが、やはりブログとしては通常のページネーションの方が見やすかったりするのかな?と少し後悔していたりもします。
そして、このページでの一番のこだわりはこだわりは投稿のレイアウト切り替えができるところです。
上部にあるボタンをクリックしてレイアウトを切り替えたらおもしろいんじゃないか?と自分で発明した気になっていましが、これはgoogle fontsでも採用されていましたね。。
やはり無意識のうちに見ていたものが頭に入ってきているんですね。
投稿詳細ページ
記事をクリックして投稿記事の詳細ページは突飛なことは特にしないでよくあるベタなブログのデザインという感じです。
こういうちゃんと情報を伝えたいページはよく見る UI の方が見てくれる人にとって易しいかなと思います。
Lee Robinson さんの投稿詳細ページを参考にさせていただきました。
検索ページ
検索ページは上部に検索枠があって、下部に検索結果を表示するという作りになっています。
この検索枠のデザインはまあ極めてシンプルなので特にお話するようなことはないのですが、我々エンジニア・ディベロッパーがほぼ毎日見ているであろうzenn の検索ページを参考にさせていただきました。
プロフィールページ
ここで見てもらいたい情報はディベロッパーとして興味のあること、人間としての趣味や興味のあること、各種 SNS リンクなど。
なので、割とよくあるデザインなのでそこまで説明することはないですね。
基本的には catnose さん・Lee Robinson さんのアバウトページを参考にしています。
実績ページ
ここは少しこだわりポイントです。
全体的にアプリライクなデザインではあるものの、実績のページはワンポイントで遊べるところかなということでレイアウトのところで一工夫してみました。
このページに関する詳細は前回のブログで説明していますので見てみてください。
全体的なコンセプトはアプリライクではあるものの、やはり PC デザインは割と自由にできることが多いので、ついつい遊んでしまいますね。
実績詳細ページ
これはなんでしょうか。。
あんまり何かを参考にした記憶がないので、ここだけは自分の力で頑張った気がします w
404 ページ
ここも自分で考えたのかな。
シンプルな感じでかわいいので気に入っています。
これから変えようと思っていること
ふだん自分がダークモードを好んで見るということもあって、ダークモード一択にしていたのですが、ライトモード・ダークモードの切り替えがあった方が見ていて飽きないかなと今更ながら。。
あとは、今のデザインでできるかはわかりませんが、タグとかおすすめ記事とかがあってブログとしての操作性が向上させた方がユーザーにとっては便利なのかな?と思うところがあったので頑張りたいですね。
参考
さいごに
今回記事としてまとめてみると、参考と言いつつもガッツリ取り入れてしまっているので、もっと自分のオリジナリティを出せたらよかったな。と思いますが、全体的にある程度キレイに作れたので、現状満足しています。
また、何年後かにデザイン実装ともレベルアップした状態でリニューアルしたいですね。