目次
はじめに
ShishanChu というシーシャバーのプラットフォームの Web サービスを開発しました。
今回はこのサービスを開発するまでの過程やシーシャバーに営業活動をかけてみた話などを書いていきたいと思います。
きっかけ
まず、このサービスをつくろうと思ったきっかけから。
今年の春先ごろに知人に紹介してもらい、はじめてシーシャバーに遊びにいくことに。
その紹介してくれた知人もバリバリのエンジニアではないが、IT 関係の人間でその場で「お金稼ぎたいし何かサービスつくってみたいよねー」という話になり、最近ハマっているシーシャに関するサービスとかやってみる?という話のノリが最初でした。
当時というか今もですが、「サウナイキタイ」という全国のサウナ検索サイトがすごく話題で、調べてみると元々は個人開発からはじまってスケールしていって今では売り上げ 7,000 万円まで達しているということを知って「夢があるな〜」と感動していて。

私もそういうサービスをつくってお金を稼ぐんだ!ということで、最初はこれのシーシャ版をつくったらいいのでは?と浅はかに考えていたのですが、同じようなことを考える人ってやっぱり世の中にはたくさんいて、あれ?これ結構モロ...?というサービスで「シーシャスイタイ」という、まあサウナイキタイのシーシャバー版みたいな Web サービスはもうすでに存在していたのです。

まあ、やはり業界ごとに課題は全然違うでしょうから、サウナイキタイほどうまくっている様子は見えませんでした。
それに、やはり大成功を収めているサウナイキタイは運営者の情熱もすごいのでしょう。
よくつくり込まれていて、クオリティもとても個人開発からスタートしたとは思えませんね。
すみません、脱線しちゃって。
それで、まあサウナイキタイのシーシャ版は無理筋かな?ということで、自分達でシーシャバーの抱える課題の解像度を深めていって、それを解決できるサービスを開発しようということになったのです。
シーシャバーの課題
そこでまずはシーシャバーの課題を考えることに。
私はまだシーシャバー初心者なので、まずはいくつかシーシャバーにいってみてシーシャバーについての理解を深めることからはじめてみました。
シーシャバーに遊びにいくになあたっては、まずお店を調べるところからはじまる。
お店選び
その手段としてはいくつかあって、
- Google 検索(人気のシーシャバーにいきたい人)
- Instagram(めっちゃシーシャ好きな人)
- Google Map(近くのシーシャバーにいきたい人)
自分をユーザーとして想定した場合、Google 検索で「渋谷で人気のシーシャバー 5 選!」みたいな記事を参考にする機会が多かったのですが、料金や営業時間を一覧でで絞り込むことができなかったりで、最終的にいくお店を選ぶのに少し時間がかかるという課題がありました。
店内にて
店内での課題というか、もっと楽しめる方法があるのではないか?と気になった点があった。
先ほど、シーシャバーを検索する際に Instagram を使う手段があると紹介をしましたが、いろんなシーシャバーのアカウントをみているとシーシャや店内の雰囲気もセールスポイントではありますが、スタッフさんのシフトを出したり、スタッフがインスタライブをして集客をしていたりして、実はシーシャバーの一番の売りはスタッフなのでは?という仮説があり、実際に私自身も Instagram を見て実際にそのお店に行ってみると、「あ、Instagram で見てたスタッフの人だ!」と少し感動することがあるのです。
私はコミュニケーション能力がないので、「Instagram で見てましたよ〜」とか気軽に会話できたりすることもないのですが、店内を見ているとスタッフさんとお話しするために遊びに来ているくらいのお客さんも結構いらして、なるほどこれは「スタッフさんのタレント化」が起きているっぽいな。ということを発見したのです。
案出し
そんなこんなで調査結果を持ち寄ってマインドマップで案出しをしていきました。

いろんな方向に話題は飛びましたが、もっとも課題が深いところまで進んだのがやはりスタッフを主眼に置いたところでした。
競合調査をする中でもこれまでにない角度のサービスを提供できるのではないかと。
課題を設定
ここで立てた仮説から、こんな課題を設定しました。
- お店側 : 「スタッフのタレントとしての価値を最大限活用してファン化できていない」
- お客側 : 「お店での時間を最大限楽しむためのスタッフとのコミュニケーションが不足している」
この双方の課題を解決することができる解決策を探してサービスを開発していくことにしました。
考えた解決策
この課題の解決策を考えていきます。
というところで、最初にシーシャバーを紹介してくれた知人が飽きて脱退してしまったのでここからは私一人で進めていくことになります。
天才ってすぐに飽きてしまうから厄介ですよね。
まあ、課題いの解像度はある程度上げられたので、ここからのプロダクトづくりは楽しみでしかないので、もちろん一人で進めていくのです。
ターゲットの定義
まずターゲットとするユーザーや顧客を定義しました。
- お店側 : 集客への課題を抱えていてタレント性を持った店員が在籍している店舗
- お客側 : ナイトライフを楽しみたい層でコミュニケーションを楽しみたいユーザー
解決策としてのサービスの概要
ここからが本命のどんなプロダクトをつくったの?ってお話しです。
端的にいうと「スタッフの情報発信からお店探しをする」というもので、課題のところでもスタッフのタレント化という言葉が出てきたように、スタッフには情報発信を通してタレント化することで「この人に会うために遊びにいきたい」と思ってもらって、お客さんからすると遊びに行った時の満足度が上がるし、店舗からするとスタッフとお客さんに仲良くなってもらうことで常連さんがついて売り上げも安定化するのではないかという説に則りプロダクトを作成していきます。
このアイデアは昔何かのテレビで見た BEAMS の戦略から着想を得ました。
BEAMS ではスタッフのコーディネートを Web サイト内で掲載していて、VTR の動画を見ていると「この前載せてた〇〇さんのコーディネートが素敵で〜」という会話が店内で繰り広げられていて、憧れている対象であるスタッフの発信から仲良くなるきっかけを得てコミュニケーションが取れてお客さんも納得して買い物ができるし、店側にとっても常連客の確保にもつながったりするので、素晴らしいビジネスモデルではないか!!!と記憶に残っていて、今回そのアイデアを持ってくることができて嬉しかったです。

シーシャバーでもこういうことしたらおもしろそう。
機能
最初のリリースの段階ではとりあえず最低限こんな機能を用意しておきます。
- スタッフのコンテンツ発信
- スタッフプロフィール情報
- 店舗情報
特にメインのスタッフに発信してもらうコンテンツはこんな感じで想定していました。
- シーシャのおすすめフレーバー紹介
- シーシャとお酒/フードの良い相性の紹介
- シーシャのトリックやテクニックの紹介
- シーシャのおしゃれな写真や動画の投稿
- 店の特色
収益構造
ボランティアじゃないし、サーバー代もかかってしまうので売り上げをつくらないといけません。
主力として考えているのはホットペッパービューティなどのように店舗側から掲載料金をもらうモデルですが、予約サービスがあったり集客力の実績があったりするわけではないので、まずは 10 店舗くらい無料掲載して、少しずつ実績をつくっていってから掲載料金をいただいていこうと想定していました。
こういうビジネスモデルを見ていると、地域ごとに価格の傾斜をつけたりする必要があったり、なぜこの価格なのかというプライシングの根拠も必要になるかなと、今後のことを考えて取らぬ狸の皮算用をしてしまいがちですね。
あともうひとつ考えている収益モデルがあって、それはエンジニアのための情報共有コミュニティZennのように、記事を投稿したユーザーにバッジを送って分配金を払う仕組みを用意したら、スタッフにとってもコンテンツをつくるモチベーションになっていいのでは?と考えていました。

よく調べていないですが、私には実装難易度が高そうだしある程度の掲載店舗数を獲得できなかったら意味がないかなというところで MVP の段階では入れないことにしました。
デザイン
デザインは Figma でつくりました。
最初は PC のデザインから考えていたので、Web っぽい感じのデザインになってしまっていたのですが、まあシーシャバーを利用するユーザーって結構若い人が多いだろうからモバイルを格好良く見せないといけないよね。ということで、一度つくりなおしてネイティブアプリを意識してつくってみました。
フォントとロゴ
まずはフォントから。
謎にロゴから考える修正があるので、そのロゴをつくるのにいいのがあるかな?と探していたところChivoという太めのフォントでどっしりしていて、すかしてなくて良さげだったのでこれに決めました。

UI デザイン
全開発を通して UI デザインが一番楽しかったかもしれません...(次が課題の解像度上げかな)
先ほどから書いているように、ほとんどモバイルで使われることが予想されるので SNS をはじめとしたネイティブアプリケーションのデザインを参考にしながら UI デザインを進めていきました。
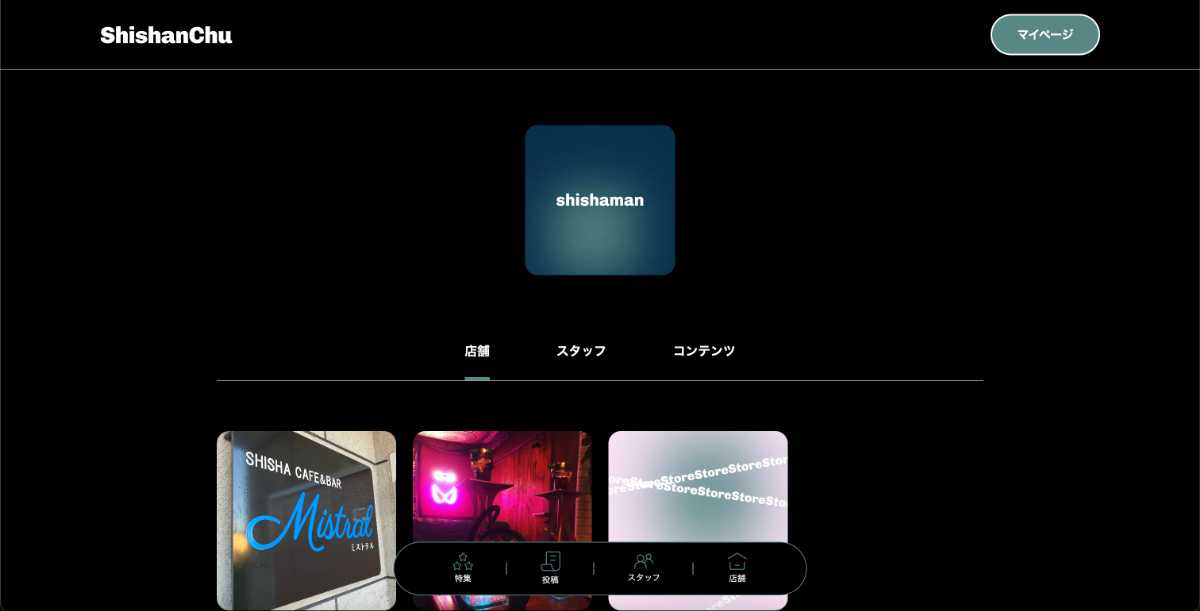
全体の焼き上がりとしてはこんな感じになっています。(あんまり見えないですが雰囲気だけでも)

コンポーネント
各ページを紹介しようと思っていましたが、ちょっと面倒だしコンポーネントも結構使いまわしているのでメインのコンポーネントだけ紹介していきます!

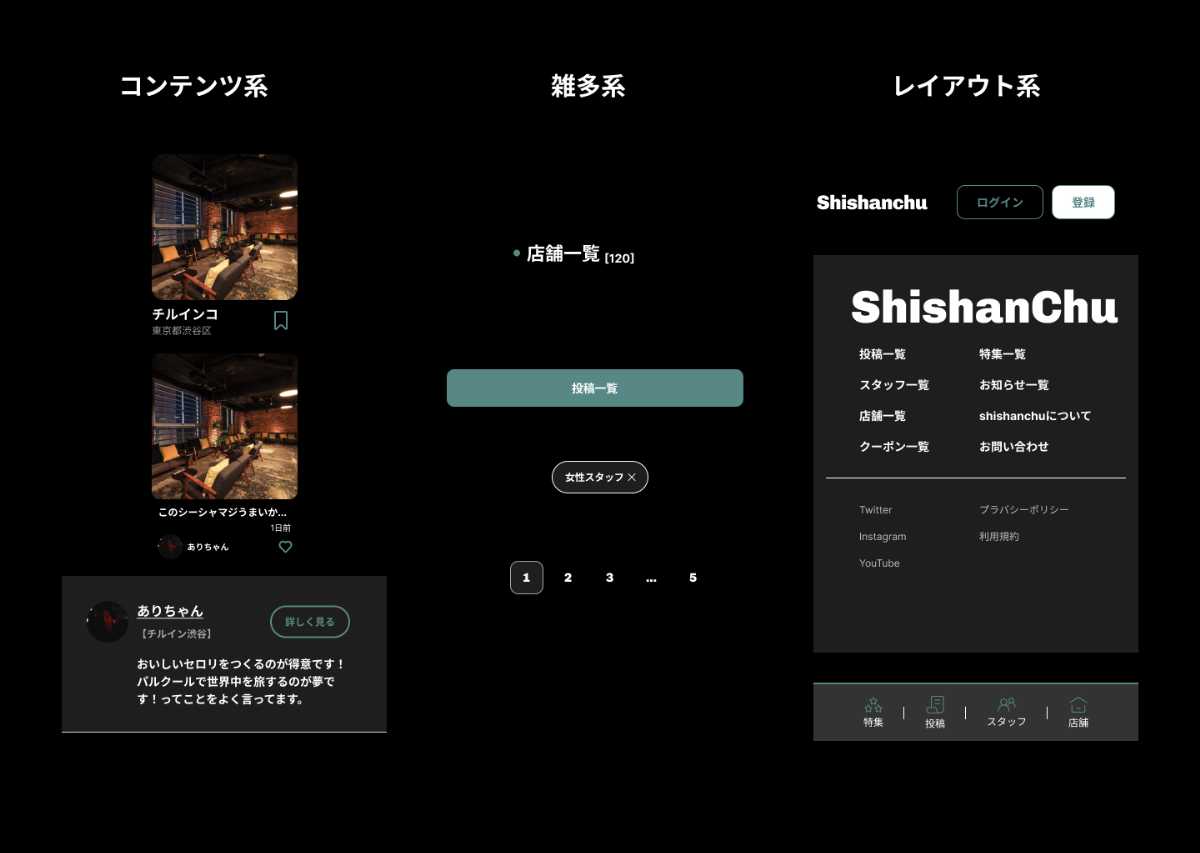
めちゃシンプルだけれども、結構時間をかけて仕上げています。
コンテンツ系は上から
- 店舗カード
- スタッフコンテンツカード
- スタッフカード
モバイルのサイズに収まるようなサイズ感で SNS などでどこか我々人間が見慣れている可愛らしいコンポーネントを目指しました。
特にスタッフカードは結構あのつぶやく系のみんなが好きな SNS っぽくなっちゃいました。
そして、各コンポーネントでユーザーが気に入ったものがあればブックマークやお気に入りができるようになっています。
雑多系は上から
- ページタイトル
- ボタン
- ラベル
- ページネーション
レイアウト系は上から
- ヘッダー
- フッター
- メニュー
といった感じでカラフルな色使いはしすぎずに、ダーク系のベースに合う雰囲気で作ってみました。
つくった UI はどれも愛着があって可愛いです。
デザインの参考達
UI Pocket
=> ネイティブアプリの内部の各ページの UI を網羅的に掲載してくれているサイト。
ここでざっといろんなアプリの UI を見にいって、今回は SNS を中心に参考になった。
Zenn
=> シンプルだけど洗練されていて素敵な UI。
特に記事ページの構成とデザインが大好き。
サウナイキタイ
=>個人開発なのに売り上げすごい!って話をしたけど、それだけじゃなくてデザインもすごく可愛い。
サウナ好きなのが多分おじさんが多いだろうからすごく先進的にするでもないけど情報が見やすいしアイコンが豊富に使われていて愛着が湧く。
開発
ふう、、、
一応エンジニアなので、開発の話に力を入れないといけないですよね。
ちょっと頑張ってここから開発のお話をしていきます。
MVP を目指せ
さっきから MVP,MVP って言っているけどなんの話だ?と思う方もいるかもなので一応説明を。
Minimum Viable Product の略で、意味としては「顧客に価値を提供できる最小限のプロダクト」のことを指します。
まあとりあえずこれで営業かけまくりましょうや!というレベルのところまでつくっちゃおうという話ですね。
ShishanChu にとっての MVP は店舗情報を掲載して以下のコンテンツを載せることができるようになることと想定しました。
- スタッフのコンテンツ発信
- スタッフプロフィール情報
- 店舗情報
各店舗からのコンテンツ入稿
このサービスでは各店舗に契約をしてもらって、店舗内でコンテンツを管理してもらう必要なあります。
なのでそのために CMS が必要になるのですが、これの技術選定が少し手こずりました。
フロントエンドは何度か使ってきたNext.jsでの実装になります。
なので HeadlessCMS が大本命になるのですが、店舗の人はほとんど日本人だと思うので国産の HeadlessCMS が選択肢に上がってきて、その 2 大巨頭がmicroCMSとNewtなのですが、どちらもユーザー内で権限を付与するプランが結構お高くて、これを各店舗ごとに用意するのは流石に厳しいですな。ということで一旦別の選択肢を探すことに。
なんで権限が必要なのかというと、開発側で設定したものを店舗の方で誤って触ってしまい「設定が消えておかしくなっちゃたよ。」「間違えてアカウント消しちゃったよ。」と言われるのを避けたかったからです。
別の選択肢を探しているうちに海外製ではありますが、権限の付与なども無料でおこなえるオープンソースの HeadlessCMS のStrapiと出会います。

モダンな雰囲気だし、お金もかからないし最高じゃん!!ということで飛びついて開発を進めていました。
そう、国産 HeadlessCMS と比較して自分でコードをいじる必要があるというのが少しだけハードルとしてあるかもしれませんが、これを無料で使えるなんてありがたい話ですね。
しばらくこれで開発を進めて、ある程度できあがったところで気づきました。
「あ、これ結局自分でサーバーに上げるわけだから結局お金かかるね...」
それも店舗ごとにアカウントをつくらないといけないわけなので、これは結構お金かかりそうだぞ。ということで速攻で撤退しました。
一応、Railway という一定量まで無料でホスティングできるものがあったのですが、DB の方は課金しないと期間限定で潰れてしまうとのことなので諦めました。
アカウントごとにメンテナンスをするのも面倒ですしね...
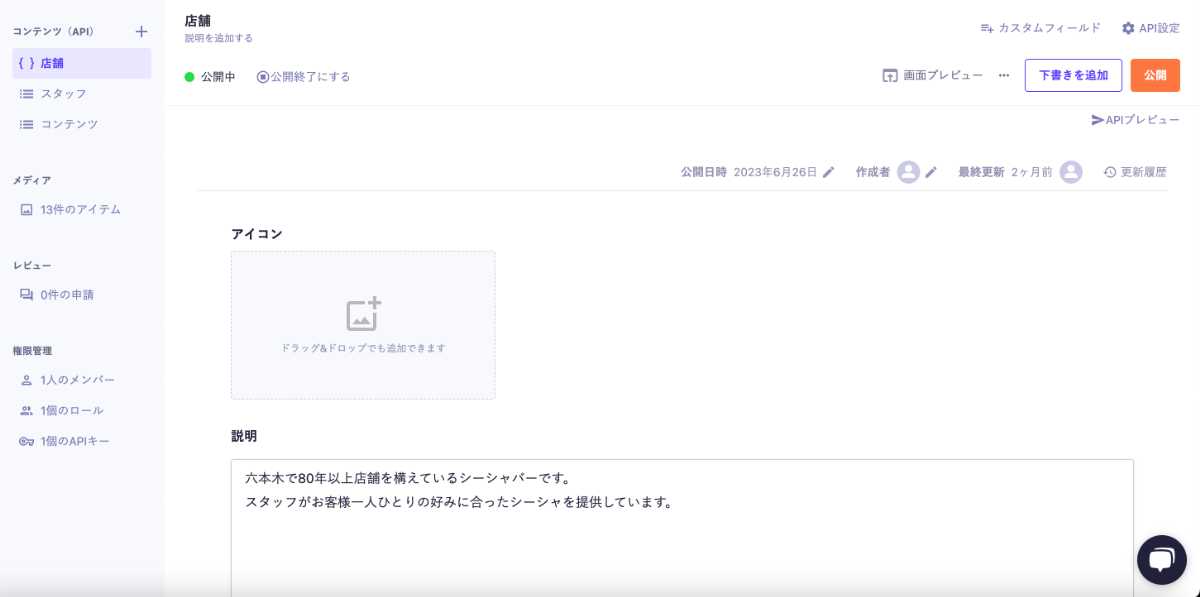
ということがあって、結局microCMSに辿り着きました。
まあ、Strapiの方は管理画面が英語っていうのも店舗の人からすると扱いづらいですし、これでよかったのです。
microCMSでは 3 つまで無料で API をつくらせていただけるので、その枠を利用して
- スタッフのコンテンツ発信(Contents-リスト形式)
- スタッフプロフィール情報(Staffs-リスト形式)
- 店舗情報(Store-オブジェクト形式)
を入稿できるようにしました。
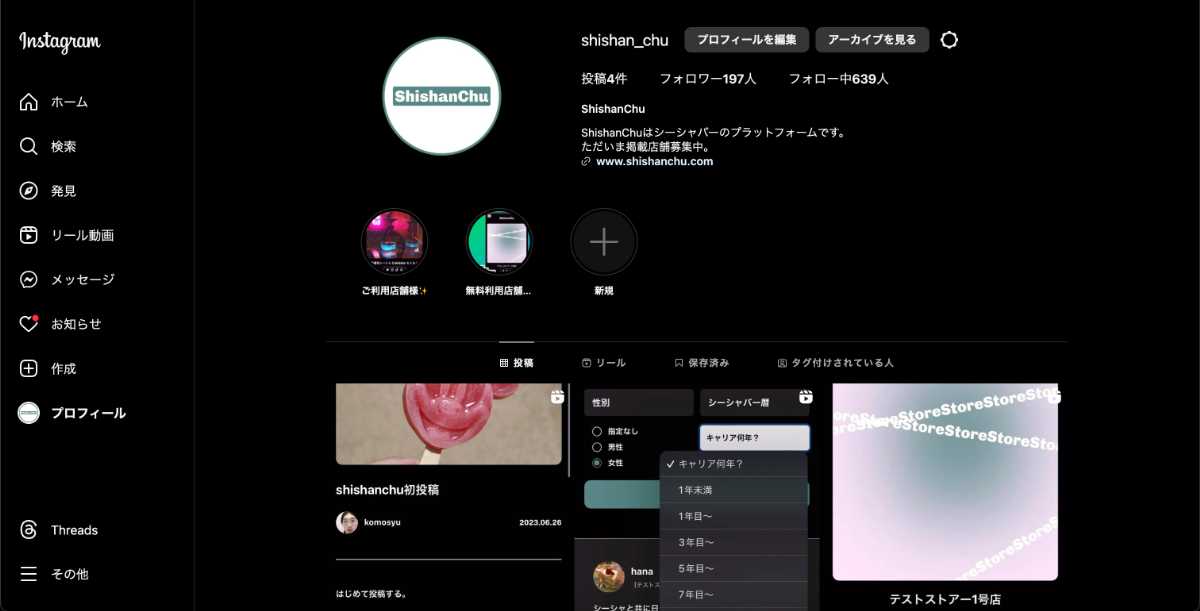
管理画面はこんな感じです。

具体的な実装方法はブログに書いていたかと思ったのですが、なかったので必要であれば今後何処かで書いてみようと思います。
でも、せっかくなのでmicroCMSで作成した複数のアカウントの扱い方を簡単に記してみようと思います。
店舗一覧取得
まず、店舗情報はmicroCMSでいうところのリスト形式ではなくオブジェクト形式なので json としてデータが返ってくる前提になります。
step1. .env ファイルで各店舗の情報を設定
こんな感じでmicroCMSの管理画面から入手した情報を設定していきます。
MICROCMS_DOMAIN_1=test1(ドメイン名)
MICROCMS_NAME_1=テスト-1(店舗名)
MICROCMS_KEY_1=@@@@@@@@@@@@@@@@@@@@@@@@@@@(APIキー)step2. アカウント情報をまとめる
好きな場所でいいので、各店舗の情報をまとめる定数を作成。
例えばsrc/constantsとしましょう。
export const ACCOUNTS = [
{
name: process.env.MICROCMS_DOMAIN_1 ?? '',
store: process.env.MICROCMS_NAME_1 ?? '',
key: process.env.MICROCMS_KEY_1 ?? '',
},
... // 他の店舗も同じように
]
step3. ユーティリティ関数を作る
import { ACCOUNTS } from '@/constants/microcms'
import { createClient } from 'microcms-js-sdk'
export const fetchCommonJsonDatas = async (
endpoint: string, // storeとかmicroCMSで設定したエンドポイントを設定
limit?: number // 取得したいデータの件数が決まっているなら制限
) => {
if (!endpoint) return
try {
const datas = await Promise.all(
// 店舗ごとにデータを取得する
ACCOUNTS.map(async (account) => {
const res = createClient({
serviceDomain: account.name,
apiKey: account.key,
}).get({
endpoint: endpoint,
})
const response = await res
const responseData = Array.isArray(response) ? response : [response]
return responseData.map((content) => ({
...content,
}))
})
)
const flattenedDataContents = datas.flat()
if (limit) {
return flattenedDataContents.slice(0, limit)
} else {
return flattenedDataContents
}
} catch (error) {
return error
}
}
step4. データを取得
データを取得してくる時にはこんな感じで、必要なエンドポイントのデータが必要な件数とって来れるようになります。
const storesData = await fetchCommonJsonDatas('store', 5)
リスト型の方も同じような考え方で実装できるので、よかったら試してみてください。
デプロイ
まあフロントだけなので、Vercel でいいかとも思ったのですが、今後バックエンドを追加で実装していく時に AWS の方がやりやすいのかな?という推測のもと Amplify でデプロイすることになりました。
こちらも非常にシンプルなので、特に問題なくデプロイに成功!
営業
細かいことは他にもいろいろやっていますが、MVP をつくるのに一番重要なmicroCMSからのデータ取得のところがクリアできたので、これを元に営業活動をかけていって掲載してくれる店舗を獲得しにいきます!
市場調査の意味合いも兼ねて、Instagram でアカウントをつくって国内のシーシャバーというシーシャバーをフォローして営業リストを作成しておきました。

営業手法は単純で以下のみ。
- 1.リール動画・ストリーで期間限定無料掲載のお知らせ
- 2.フォロー中のシーシャバーに DM で定型分で営業
- 3.microCMS の利用方法などサービス説明
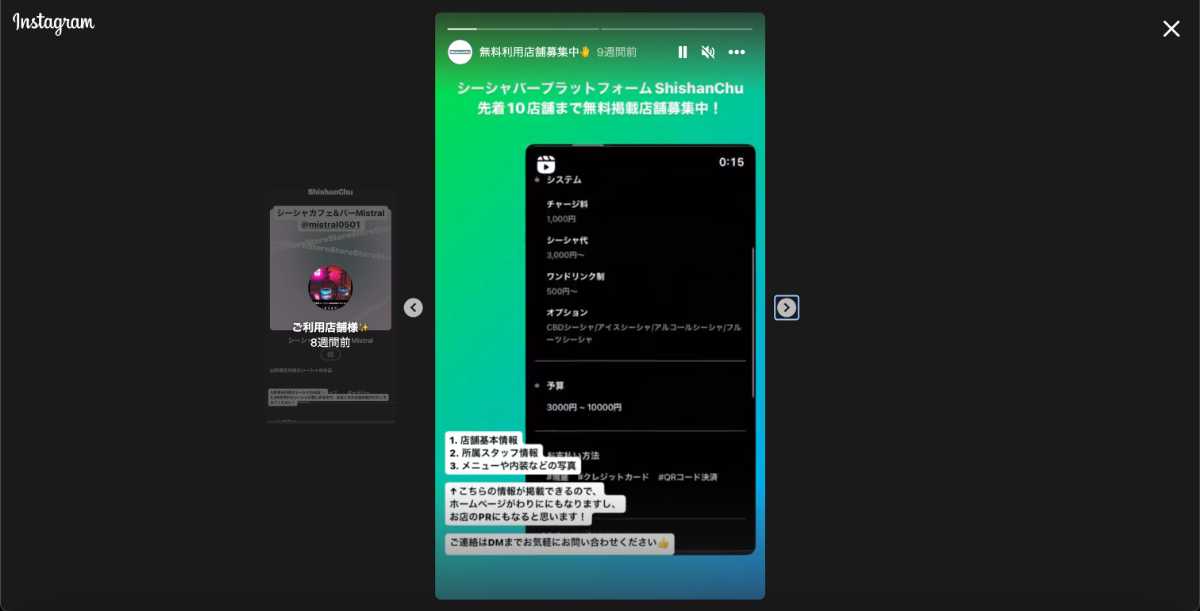
1. リール動画・ストリーで期間限定無料掲載のお知らせ

こんな感じのストーリーをプロフィールに固定しておいて、今なら無料で掲載できますよ〜とアピールをします。
まあ、ほとんど反応はありません。
「これは雲行き怪しいぞ〜」
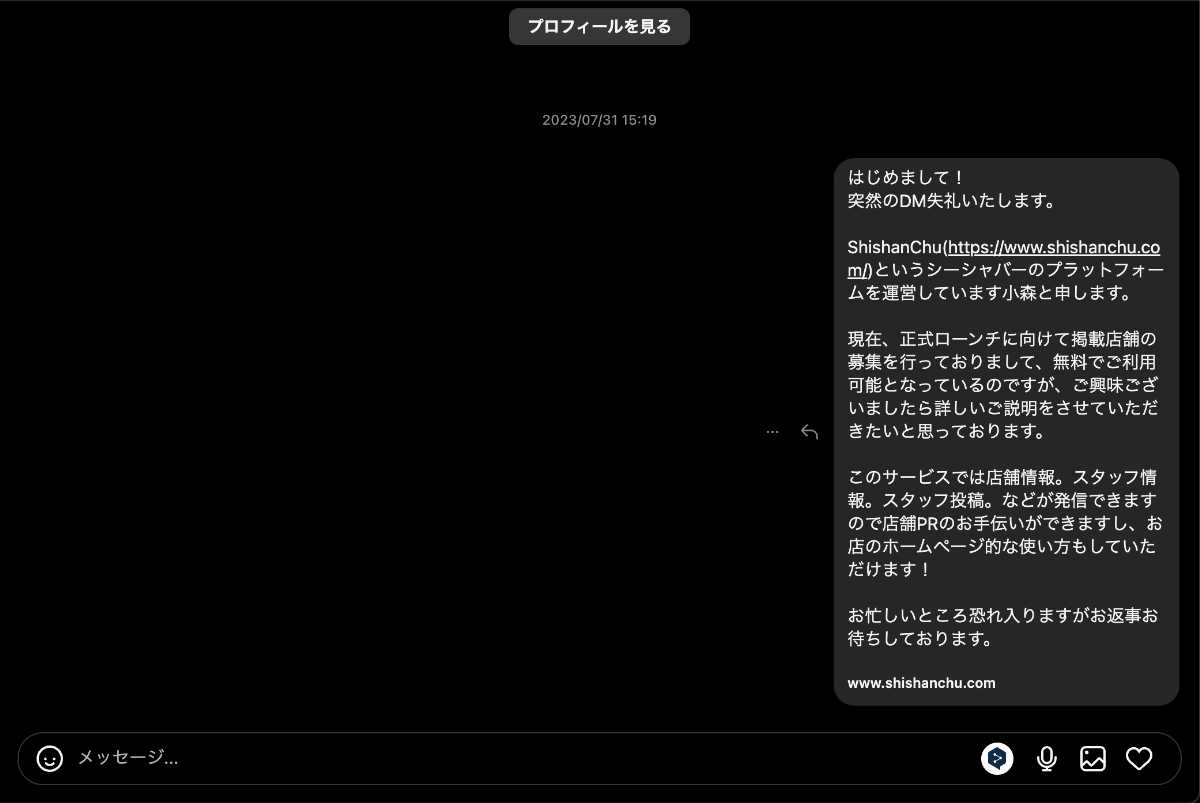
2.フォロー中のシーシャバーに定型分で営業
気を取り直して DM での営業活動をしていきます。
DM を送るのは ShishanChu のアカウントで相互フォローしている店舗から優先的に送っていきます。

DM は約 100 件ほど送ったのですが、反応があったのは 10 件もないくらいでした。
無視されているので理由は聞けなかったのですが、無料で使ってみませんか?と話しかけていて、店舗としては何も損することがないはずなのに使わない理由はなんだったのでしょうか。
ただただ推測になってしまうのですが、こんなところでしょうか。
- 怪しい
- 誰だよ w
- こんなの見る人いるの?
- 面倒臭えよ
あ、あと途中で気がついたのですが、多分チェーンのシーシャバーとかは決済権のある人が SNS の運営をしているのではなくって、バイトの人がやっているっぽいので基本的にこの手の DM は無視無視って感じなんでしょうね。
その証拠に話を聞かせてくれ。と連絡を返してくれたのは地方のシーシャバーで個人で経営している方々でした。
結果としては 100 件 DM を送ったところ、掲載してもいいよと返事をしてくれたのは 5 件でした。
がっくし。
3.microCMS の利用方法などサービス説明
そして、掲載していいよー。と連絡をもらった後には実際にコンテンツを店舗の方で入稿してもらうためにmicroCMSの使い方を挨拶がてら GoogleMeet などで説明していきます。
しかし、掲載してもいいよーと連絡をくれた店舗の中でも忙しいらしく日程が合わない店舗の方が何店舗かいらして、そこからフェードアウトってことが結構あったのでこれは機会損失ですな。ということで、YouTube でサービス説明とmicroCMSの説明を限定公開して見てもらうことにしました。
7 回見てくれています。
現在
そんなこんなで現在にいたります。
まあ、ここまで見ていただいてわかる様にこれは失敗談です。
2023.09.30 時点この状況
- 掲載店舗数 : 6 店舗
- 掲載スタッフ数 : 2 名
- スタッフコンテンツ数 : 0 件
これはもう w
掲載店舗数が 6 件の検索サイトなんてユーザーは使いませんし、当初一番のセールスポイントと想定していたスタッフのコンテンツ数が 0 件...
ということで惨敗しました。
野球で言うところのボテボテのピッチャゴロでした。
お金は 1 円も稼げなかったのですが、課題からサービスの仕様を考えて、デザインをつくって開発して営業して、無料だけど何件か使ってくれたので一応前には飛ばしたと言うことにさせてください。
次はホームランを打ちます。
MVP にプラスアルファ
実務でも使っていることから、勉強がてらNestjsをバックエンドで使いながらユーザーの認証機能を実装しました。
単純なものですが、認証を通ったアカウントでコンテンツのいいね。スタッフのフォロー。店舗のブックマークができるようになりました!

こういうのやったことなかったので個人的には結構感動です。
Nestjs 楽しくてNestjs での記事も書いたのでよかったら見てみてください。
認証周りを実装してみることで、cookie の扱い方など認証周りの仕組みを理解することができたので、それはすごくよかったですね。
ただ、バックエンドを作った後のデプロイを AWS でやってみたかったのですが、素人すぎてさすがにできずに render という簡単ツールに頼ってしまったので、ここは次回リベンジしたいところであります。
AWS は実務でも使っているし超えなければならない壁なのです。
それに、できる様になったら開発の幅も広がって、もっとクオリティの高いものがつくれるかもしれません。
今後
ShishanChu の今後についてはとりあえず放置でいいかなと思っています。
これで得た一番の気づきは「人生をかけてやりたいものではないな」ということでした。
これが人生をかけてやりたいことっだったら、ちょっと上手くいかないからって諦めずにうまくいくにはどうしたらいいのやら?と手を打つものですが、割ともう興味が失せてしまったので放置です。
それに新しく開発したいテーマもあるので、ちょっとこれからはそちらに注力していきたいところです。
金銭的にはまったく利益を得られていなくても、打席に立ってバットを振ってさえいたらいい経験ができるしいつかは当たるかもしれないという希望があるのでやめられませんね。
パチンコ行く人とかもこういう気分なのかな。
参考
さいごに
最後まで読んでくれてありがとうございました!
また年内にもう一度プロダクトをローンチする予定で、もう動き出しています。
次は「人生をかけてやりたいこと」がテーマになっているので、ローンチ後あまり振るわなくても 2024 年も育てていけると思います。
また次回もお楽しみに。