目次
はじめに
今回はアップデートされた後の Figma の機能を紹介しようと思っていたのですが、ちょっと時間がなかったのと自分自身もあまり使いこなせていないところがあるので、今回は Figma とデザインに関する情報をどこからキャッチアップしているかを紹介しようと思います。
ただの凡庸なエンジニアなのでデザインのことを偉そうには言えないのですが、デザインに関心があってふだん Figma を触るようなフロントエンドエンジニアの方にはちょっとだけ参考になるかもしれません。
Figma
これは当然ではあると思うのですが、Figma の場合は公式がいろいろやってくれています。
ドキュメント
Figma Learnというものがありまして恥ずかしながら私もすべてを読めてはいないのですが、「はじめに」から読みはじめてチームでの使い方やコンポーネントのつくり方など Figma に関する情報がまとまっているものです。

結構情報が多いので、まずは「はじめに」を読んで基礎をしっかり抑えてから、コンポーネントの作成など実際に使う時に読んでみるといいのかもしれませんね。
YouTube
最近はプログラミングを勉強するにも YouTube は欠かせないものですが、Figma を学習するのにも YouTube はありがたいツールですね。
公式が YouTube チャンネルを運営してくれているのでこれは間違いないです。

ただ日本語ではないのですべてを理解することは難しいとは思うのですが、デザインツールなので動画の画面の動きを真似していれば大丈夫でしょう。
Figma によるデザインシステム入門
こちらは Zenn の無料で読める本。

これまで紹介した Figma 公式のコンテンツだと基本的に英語なのですが、こちらは「Figma による Course: Introduction to design systems の翻訳」とのことなので、日本語で読むことができてありがたいですね。
Figma の機能というよりはデザインシステムについてのお話になります。
wentz-design.com
Figma を触っていて、こういうプラグインとかこういう機能ってないかなー?と調べているとよく出てきて助けてくれるサイトです。

困った時だけじゃなくて時間がある時にも読み物としておもしろいです。
プラグインの紹介/アップデート/小技/連携などの情報を扱っているようですね。
あ、Figma ってこんなことできるんだー。と勉強になっています。
デザイン
エンジニアなのでそこまで参考にはならないとは思いますが、デザインシステム的な話と UI については興味があってみたりしているのでその辺りの紹介をしていきたいと思います!
デジタル庁
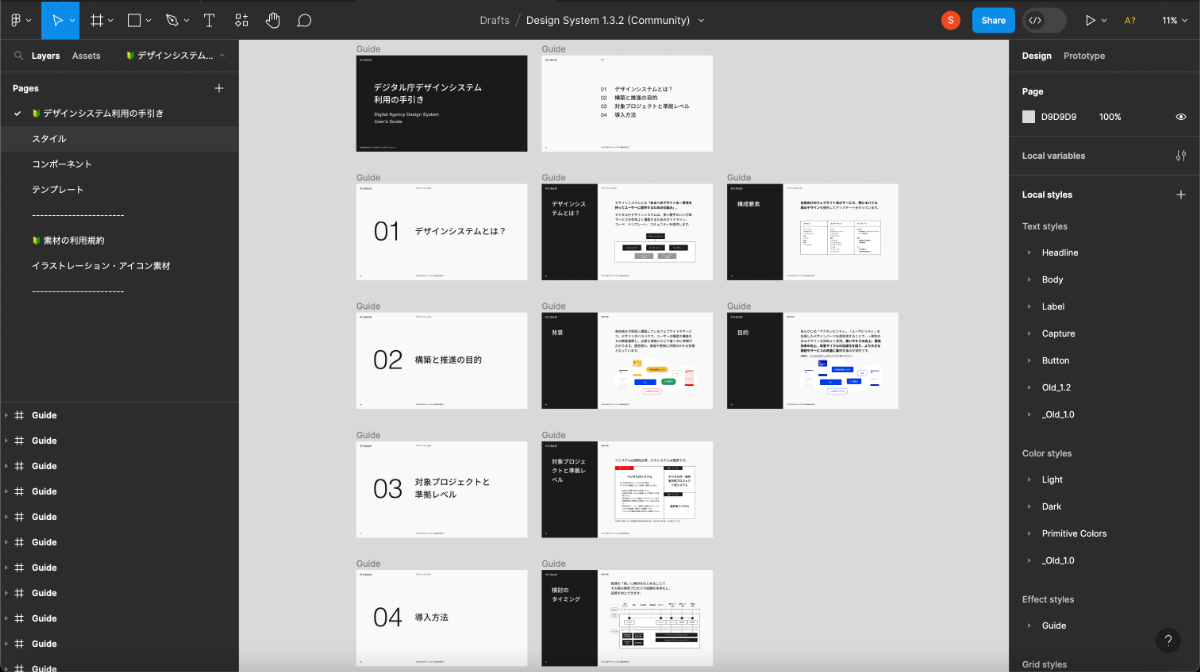
これは少し前 Twitter で話題になっていた話で、デジタル庁が Figma で出しているデザインシステムのガイドラインがすごいです。

一回ですべてを理解することはできなかったですが、エンジニアでも一度目を通しておくとデザインに対する理解が深まってデザイナーとのコミュニケーションにも役立つと思います!
デザインシステムとはなんたるかというところから、それをはじめるタイミングや組織にどうやって持ち込むのかといったことが書いてあって実践的な資料だなと感じましたし、実際に勤め先にも共有してみたら「やってみたいね!」という話にもなったりしたので、会社でデザインシステム取り組みたいなー!と思ったらこれを共有してみるところからはじめてみてもいいかもしれませんね。
タイポグラフィ/余白/レイアウトとかの数字は特にこだわりがなければ、そのまま採用することができそうだなと感じました。
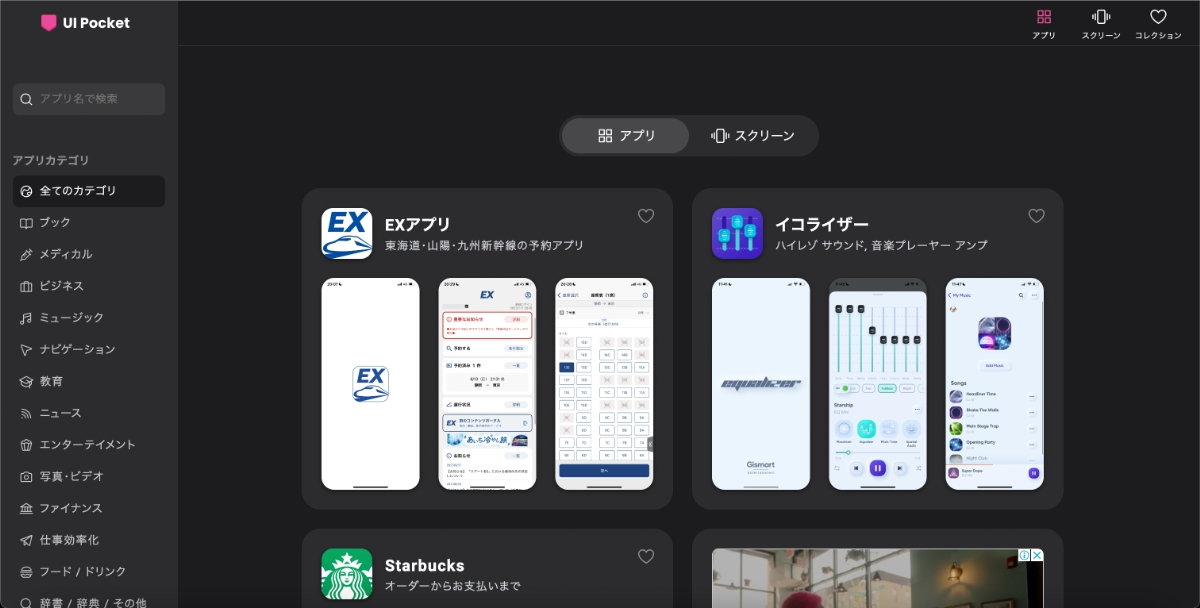
UI Pocket
これも Twitter で流れてきているのを見つけて「いいなー」と思いました。

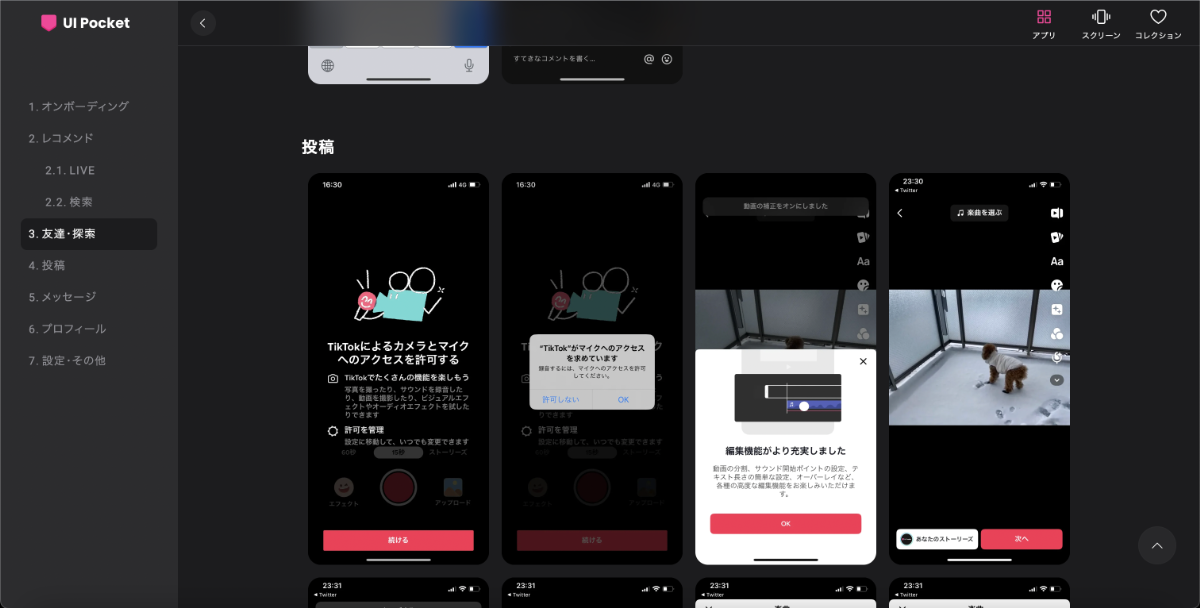
Web サイトのキュレーションサイトって結構多いのですけれども、UI Pocket はアプリの UI を場面ごとに分けて事細かに紹介されているので好きです。

ふだん見ないような細かいところまで網羅的に紹介してくれているのはありがたいですね。
デジタル庁も UI Pocket も Twitter から情報をもらったので、日々目を通しておくのは大事かもなと思っています。
それ以外にも海外の方で有名な会社の UI デザイナーの方がいたり、いけてる UI をを紹介していたりするので楽しいですよね。
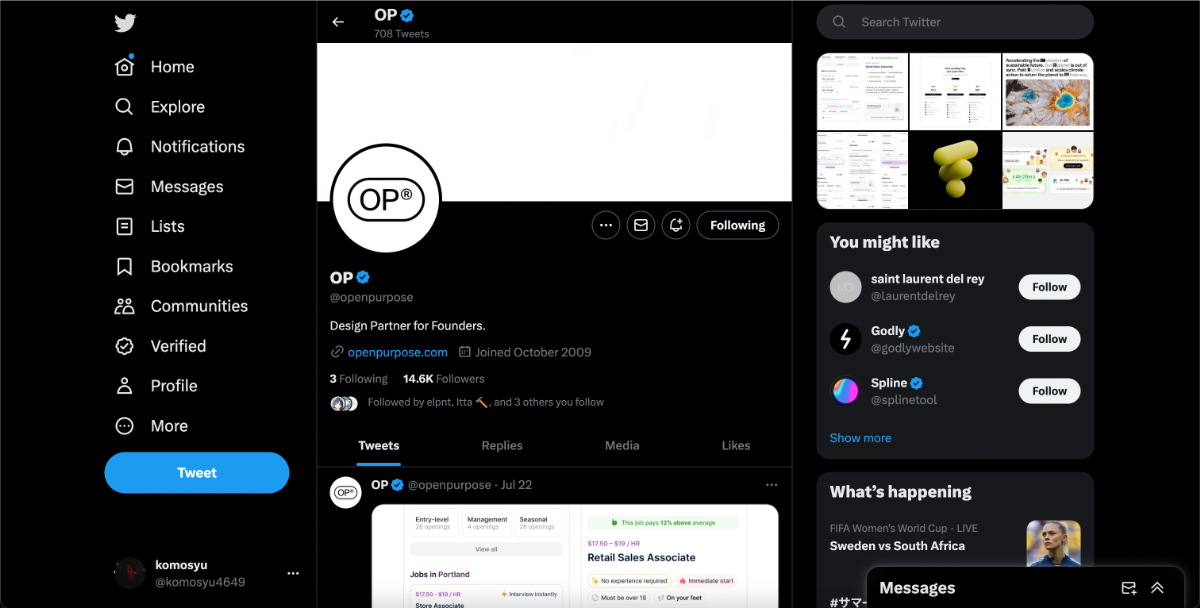
個人的に最近この人が好きです。
OP

アート的で見入ってしまう UI がカッコよくて憧れちゃいます。
参考
- Figma Learn
- Figma YouTube チャンネル
- Figma によるデザインシステム入門
- wentz-design.com
- デジタル庁デザインシステム利用の手続き
- UI Pocket
- OP
さいごに
フロントエンドエンジニアだと Figma を触ることも多いと思うし、デザイナーが手薄な会社だったら Figma の操作だけでなく UI をつくってください。みたいな話もふだんからあると思うので、キレイな UI を見て実際にデザインを起こす時にあんな感じのイメージで作ろうかなと手を動かせると思うので、よかったら参考にしてみてください!