目次
はじめに
最近 Figma の大きいアップデートがありましたね。
できることの幅が広がって既に使いこなせている人にとってはワクワク感しかないと思いますが、まだ使ったことがなかったりとかなんとなくで使っていたりする人(私)も多いと思うので、この機会に基本的な使い方をまとめていきたいと思います!
いきなりすべて拾うのは難しいと思いますが、できる限りピックアップしてみますね。
- 色変数
- テキスト変数
- グリッド
- 画像書き出し
- オートレイアウト
- コンポーネント化
- プラグイン(icon)
色変数
これはみんな知ってそう。
そのまんまですがプロダクト内でよく使う色を名前をつけていつでも呼び出せるようにしておくというやつ。
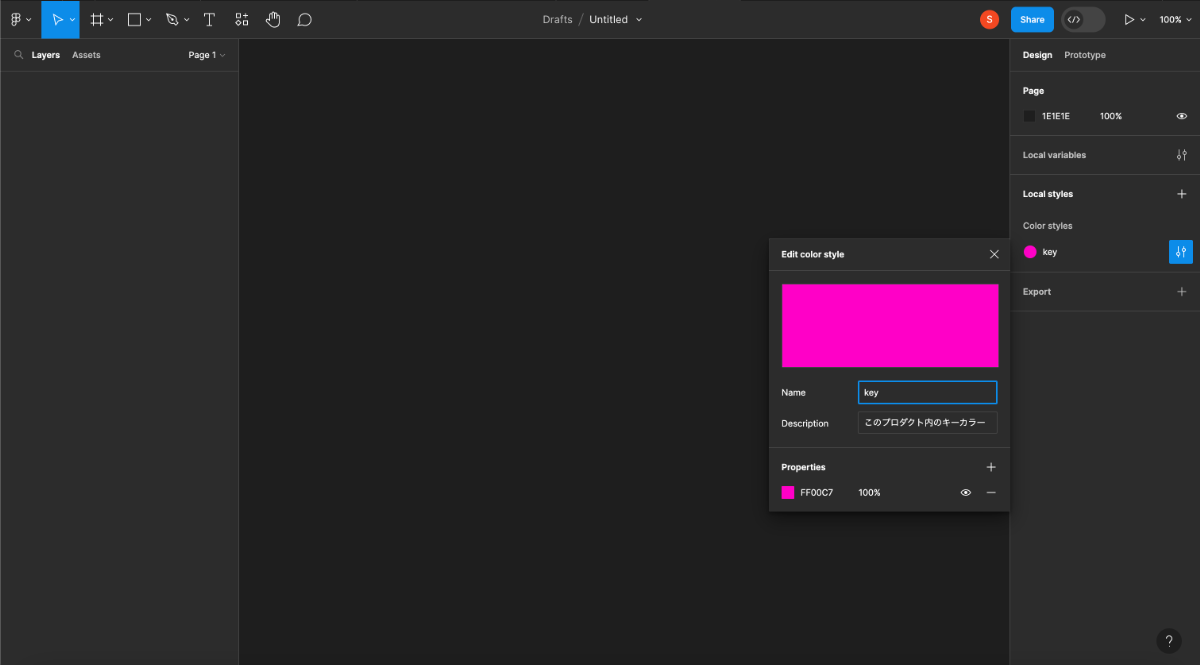
まずは右側のナビゲーションの Local styles の+ボタンをクリックして、Color を選択しましょう。

するとこんな感じで色変数の情報を設定できるようになります。
「Name」「Description」「Properties」を入れることができるので、詳細に情報を入れておくことでこのプロダクト内でどのような役割を持つのかチーム内で共有しやすくなりますね。

テキスト変数
これも色変数と同じ感じです。
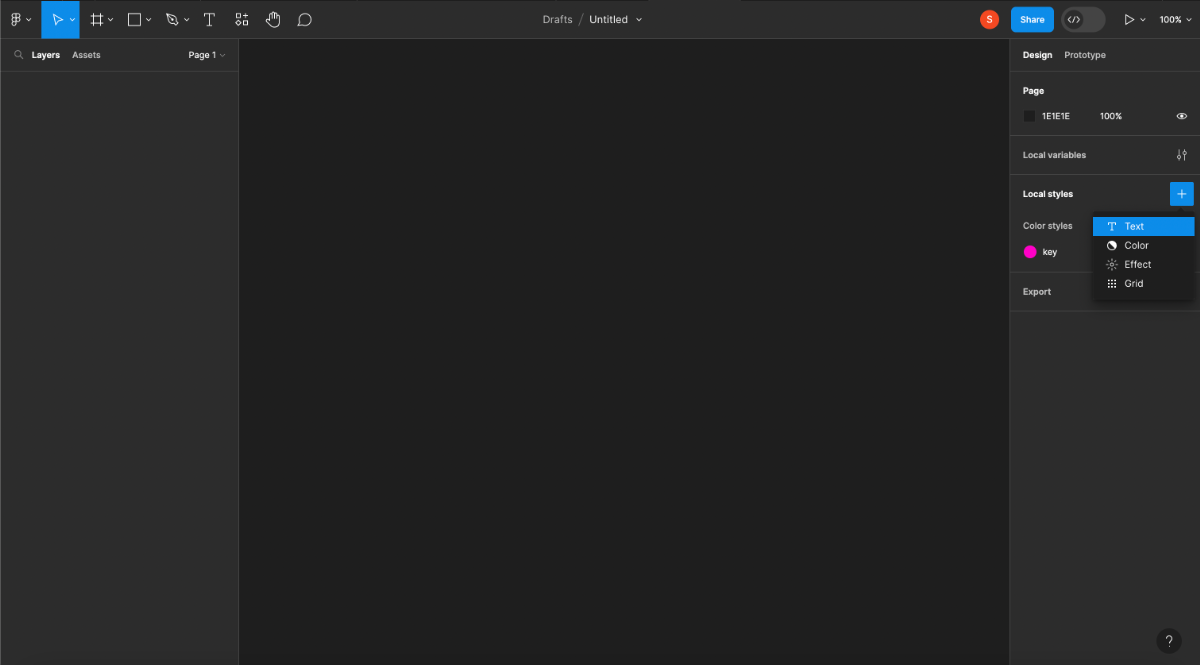
右側のナビゲーションの Local styles の+ボタンをクリックして、Text を選択します。

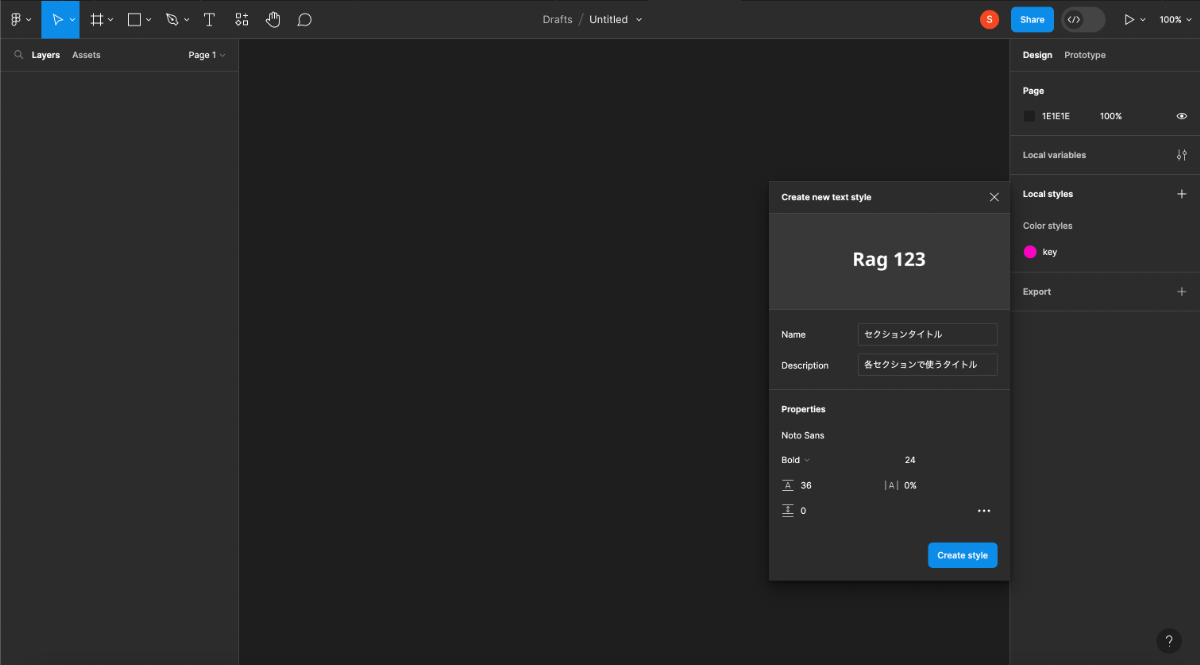
これも同じように「Name」「Description」「Properties」を設定することができます。
CSS で基本的にほしい情報の"font-family","font-size","font-weight","line-height","letter-spacing"を設定することができるので助かっちゃいますね。

グリッド
グリッドも簡単に作れます。
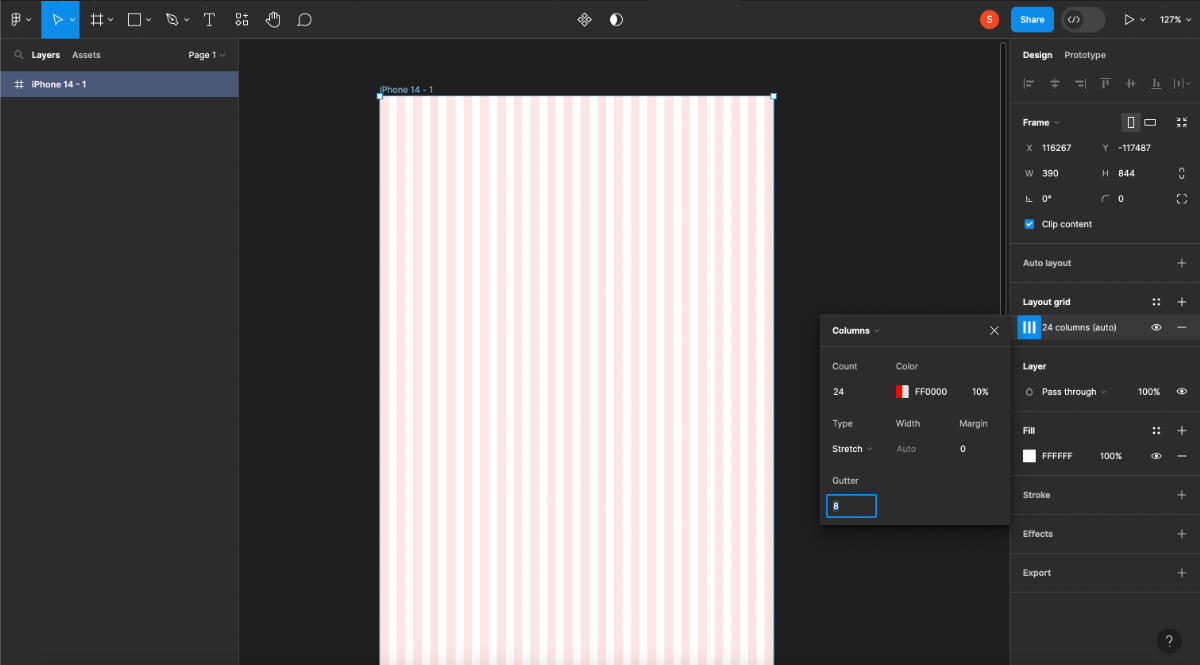
まあ、変数たちと同様に右のナビゲーションの Layout grid にあるのでそこから好みのものを作ればいいだけなのですが...
グリッドの本数や色を選択することができますね。
ページ全体のレイアウトだけでなくポイントごとに使い分けることもできるので便利ですね。

画像書き出し
これはみんな知ってそうだけど一応。
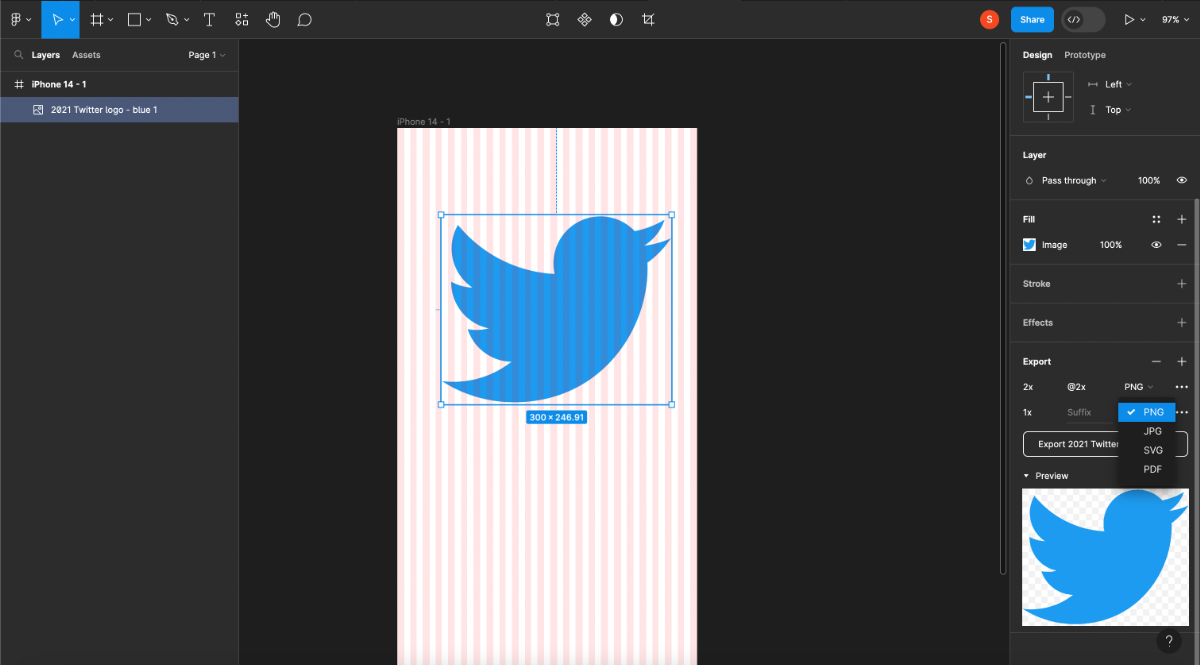
右のナビゲーションの Export から書き出したい画像を選ぶことができます。
拡張子や解像度なども指定することができるので便利。

オートレイアウト
これは結構大事。
正直最近知ったのですけれども...
どういうことができるのかというと、いわゆる flexbox が Figma 上で再現できるというものですね。
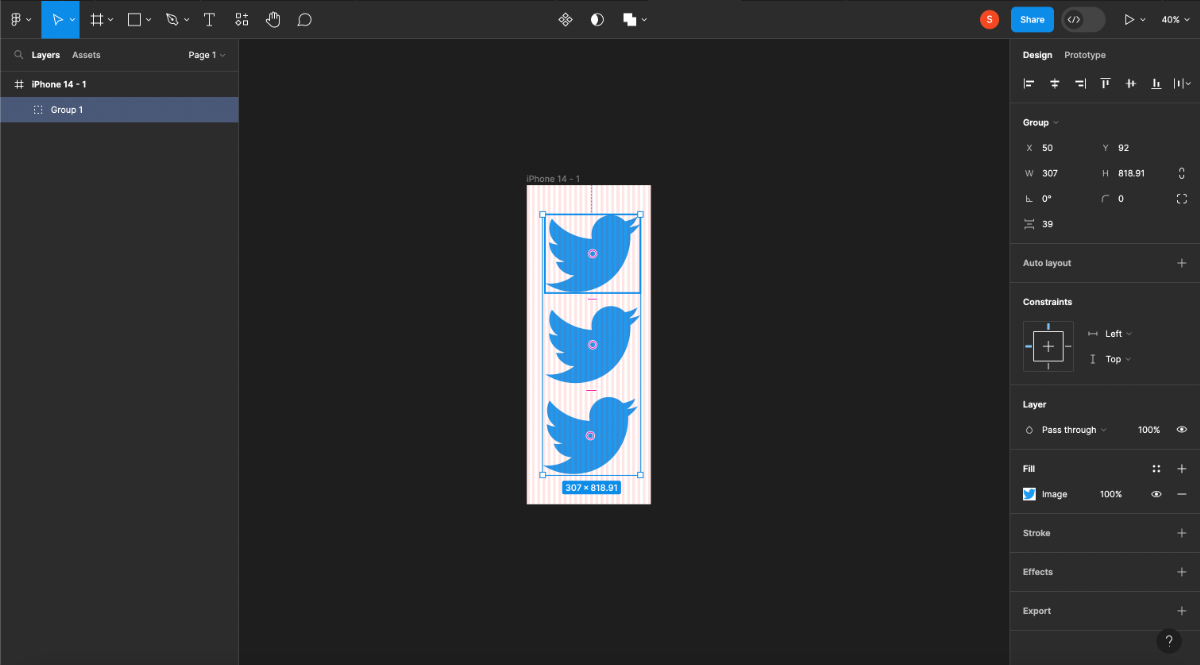
まずは複数の要素をグループ化しておきます。

そして、またまた右側のナビゲーションを見てみると Auto layout が見えますのでクリックしてみましょう。
すると、なんだかそれっぽいものが出来ました。

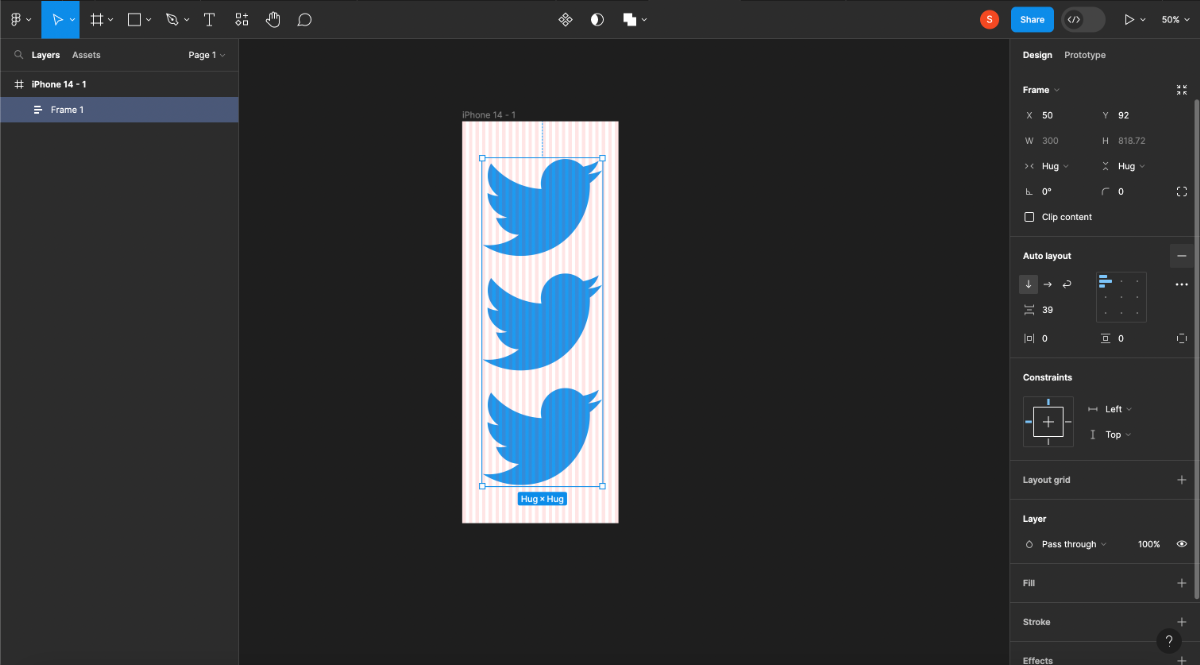
まずは方向「縦」「横」「折り返し」ができる。
まるで flexbox そのものですね。
あとは要素間のスペースも調整できるのです。gap と同じ感じですね。
等間隔に並べたい時などには欠かせないものです。
またそれ以外にも画像とテキストを組み合わせたカードみたいのを作るのにも便利です。

コンポーネント化
コンポーネントも大事。
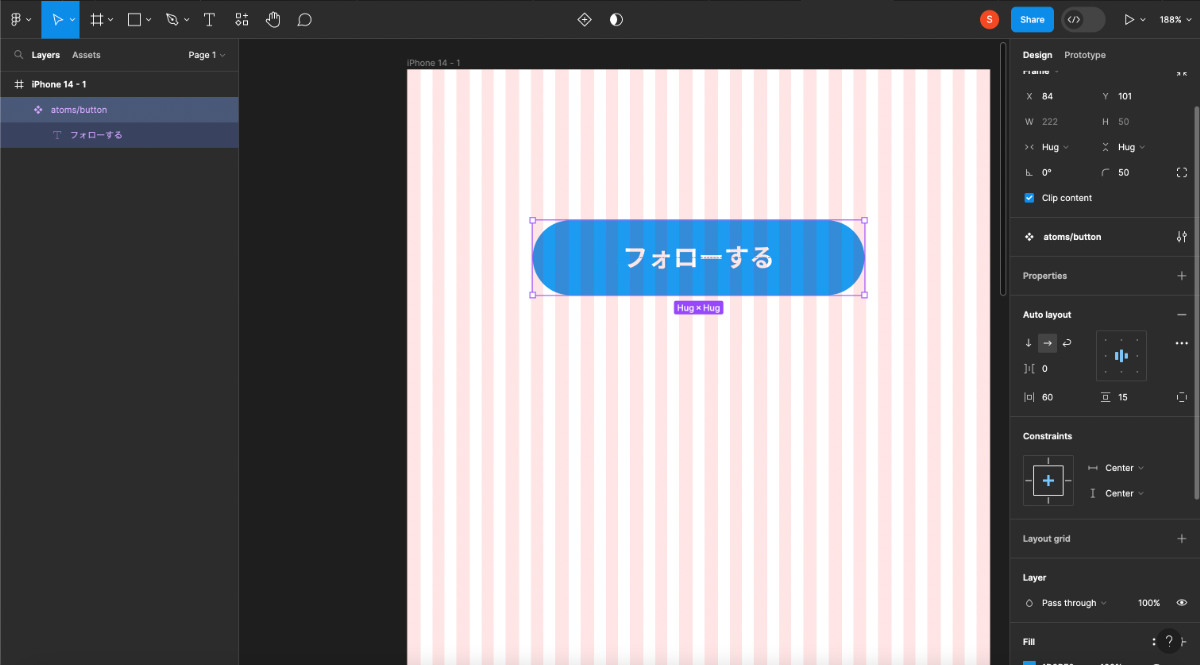
今度は右側のナビゲーションではなく上部のアイコンから一番左側のをクリックしてみましょう。
するとコンポーネントができるのですが、紫色で囲まれています。
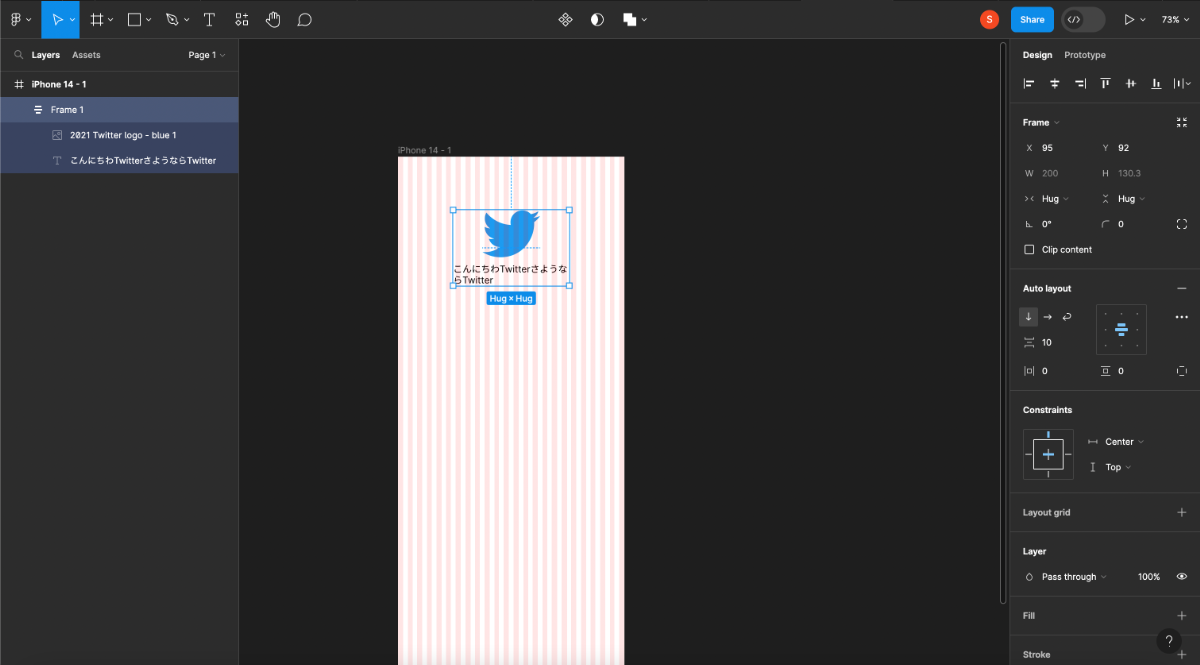
例えばこんな風に Twitter 風のボタンをコンポーネントとしてつくってみました。

Auto layout も入れているので、全体を真ん中寄せにして縦 10px 横 60px の padding を設定することができます。
すると中のテキストが変わったりした時でも対応することができるのです。
ありがたいですねー。
プラグイン(icon)
ここからはおまけです。
Figma にはプラグインが多数存在していて、素晴らしいものがいくつもあるとは思うのですが、今回は個人的によく使う便利なものを紹介していきます!
今回紹介するのは icon です。
韻を踏んだわけではないですから。
それではさっそくプラグインを使ってみましょう。
使い方は簡単。
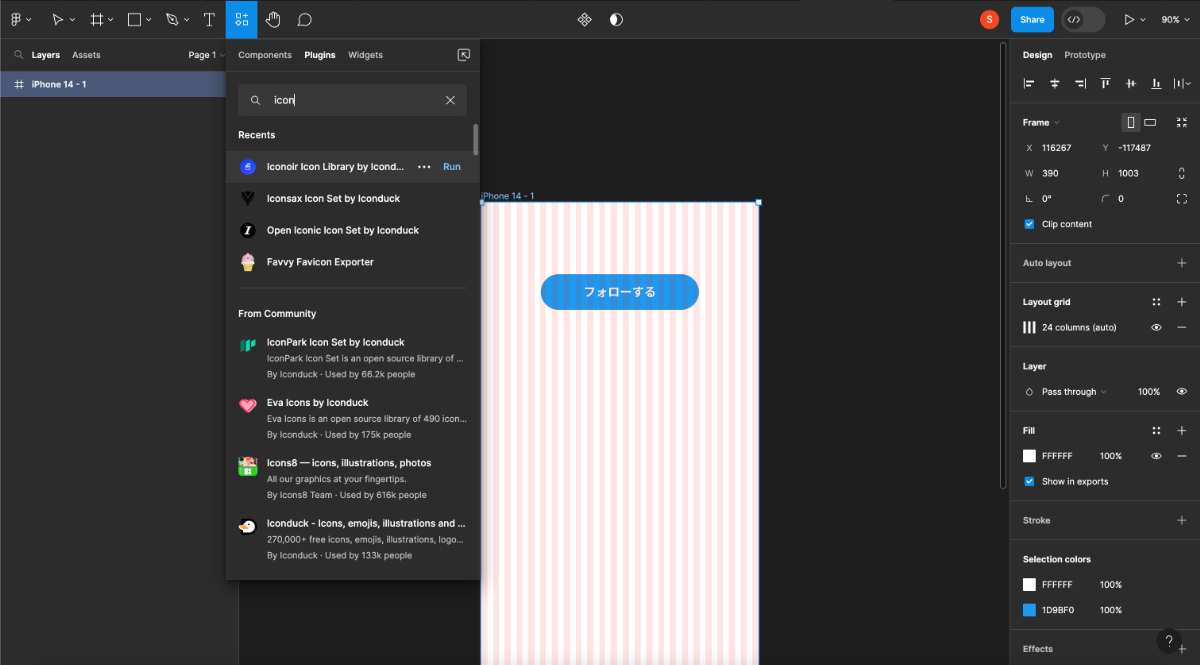
上部のアイコンからクリックすると検索タブが出てくるので、そこでキーワードを入れてみてください。

icon
icon のプラグインはいくつかありますが、個人的に可愛いものが多くて気に入っているものがあります。
Iconoir Icon Library by Iconduckというプラグインです。
「icon」と検索すると上の方に出てくるはずです。
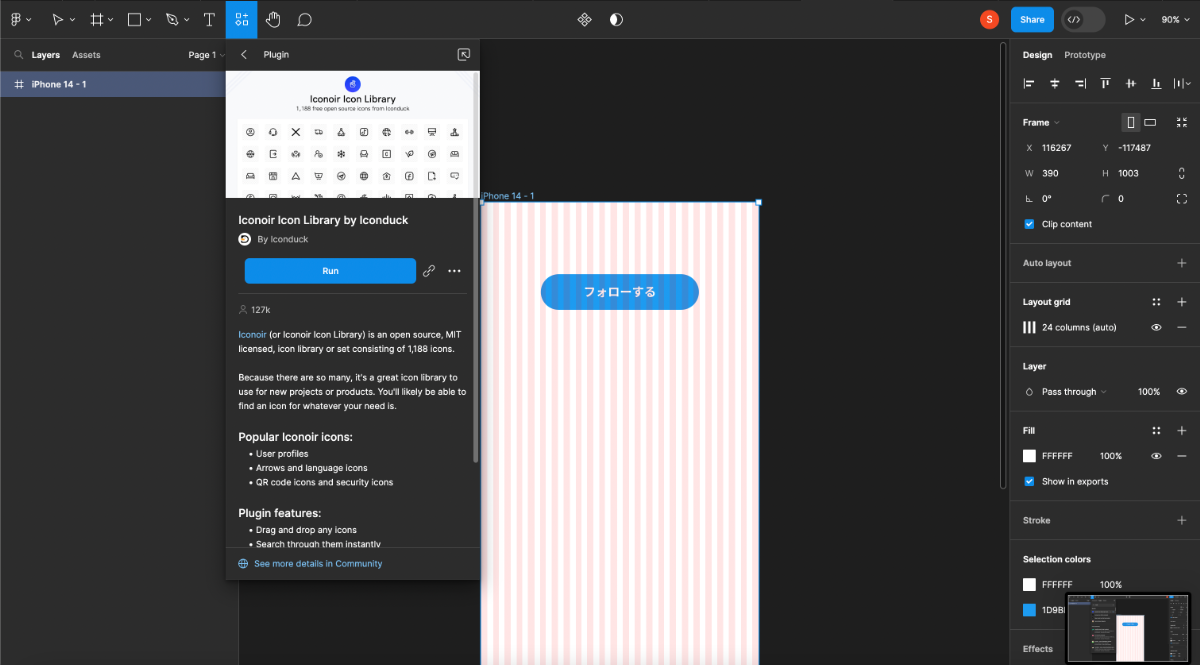
出てきたらクリックしてあげると詳細が出てきます。
そしたら、Runというボタンが出てくるのでクリックしてみましょう。

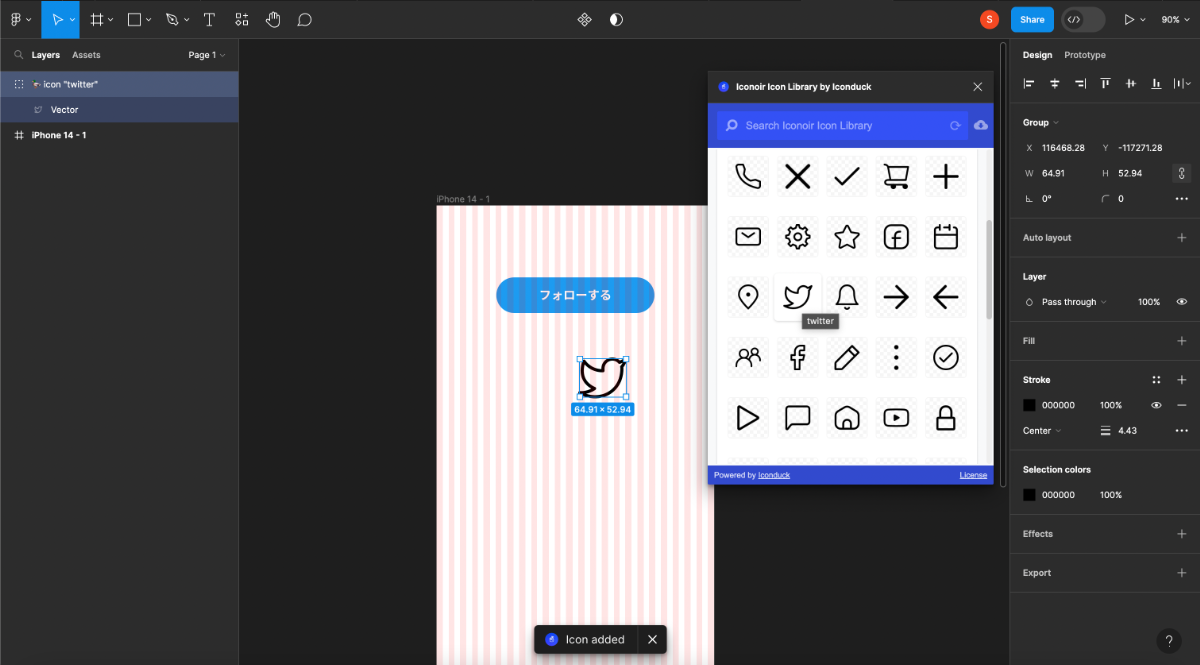
すると、Web サイトやアプリケーションでよく見かけるようなアイコンがたくさん出てきますね。
ここから必要なものをクリックしてみます。

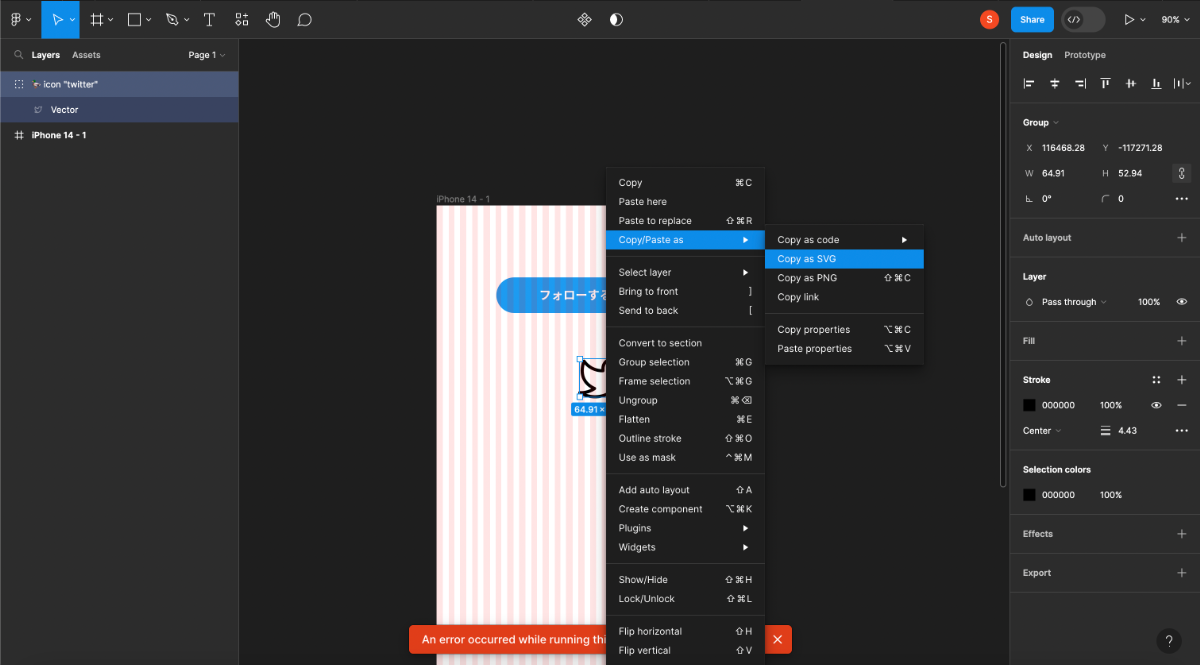
例えば Web サイト内に svg として取り込みたいということであれば svg としてコピーしてあげるといいでしょう。

こんな感じで。
<svg
width="70"
height="58"
viewBox="0 0 70 58"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
{' '}
<path
d="M67.1909 2.74843C67.1909 2.74843 61.2372 6.26568 57.9266 7.2626C56.1495 5.21945 53.788 3.77132 51.1612 3.11405C48.5344 2.45681 45.7693 2.62212 43.2396 3.58768C40.7099 4.55324 38.5374 6.27243 37.0168 8.51273C35.4958 10.7531 34.6998 13.4064 34.7361 16.1139V19.0644C29.551 19.1988 24.4133 18.0489 19.7803 15.7169C15.1474 13.385 11.163 9.94346 8.18213 5.69887C8.18213 5.69887 -3.61963 32.2529 22.9343 44.0547C16.858 48.1791 9.61947 50.2474 2.28125 49.9556C28.8352 64.7078 61.2901 49.9556 61.2901 16.0254C61.2874 15.2036 61.2083 14.3838 61.054 13.5765C64.0652 10.6069 67.1909 2.74843 67.1909 2.74843Z"
stroke="black"
stroke-width="4.42566"
stroke-linecap="round"
stroke-linejoin="round"
/>{' '}
</svg>
他にも本当にたくさんあるので多分「こういうのほしいなー」って思ったものはほとんどあると思うので探してみるといいでしょう!
参考
さいごに
Figma のアップデートに伴って、さらに便利で楽しいツールになっているのですが、基本的なことがわからないとそれも楽しめないと思うので、これをきっかけに Figma に抵抗があるという人にも使ってもらえたら嬉しいです。
今後は今回のアップデートで使えるようになった楽しい機能もガンガン紹介してきたいと思いるのでお楽しみに!